-
VSCODE에서 ESLint 설정하고 사용하기설치&설정 관련 2020. 6. 19. 22:26728x90
VSCODE에서 ESLint 설정하고 사용하기
다음이 이미 설치 되어 있다는 전제하에 시작한다.
- nodejs
- vscode
plugin 설치
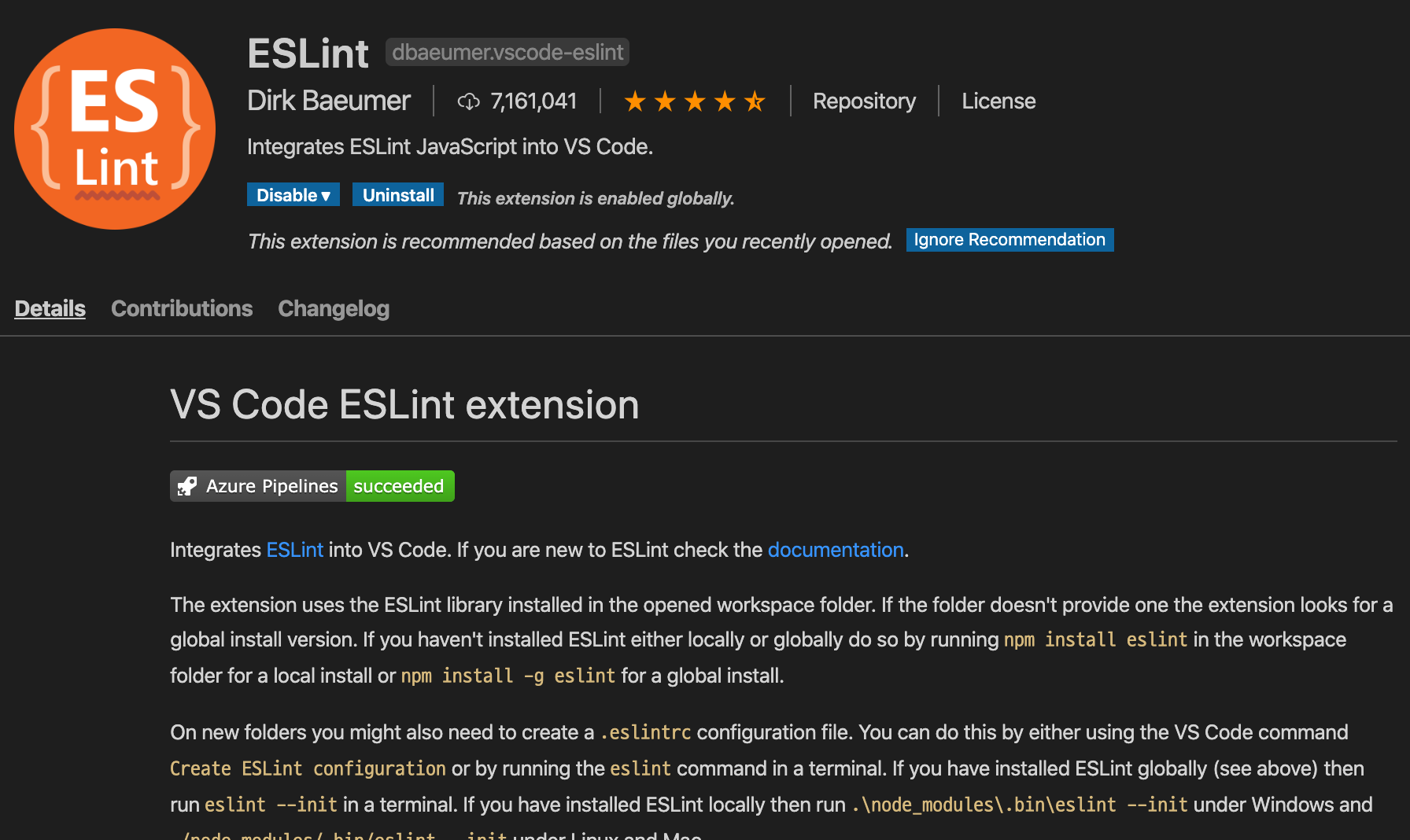
먼저 vscode에 ESLint plugin을 설치한다.

ESLint 모듈 설치
$ npm install -g eslint프로젝트에서 .eslintrc.js 생성
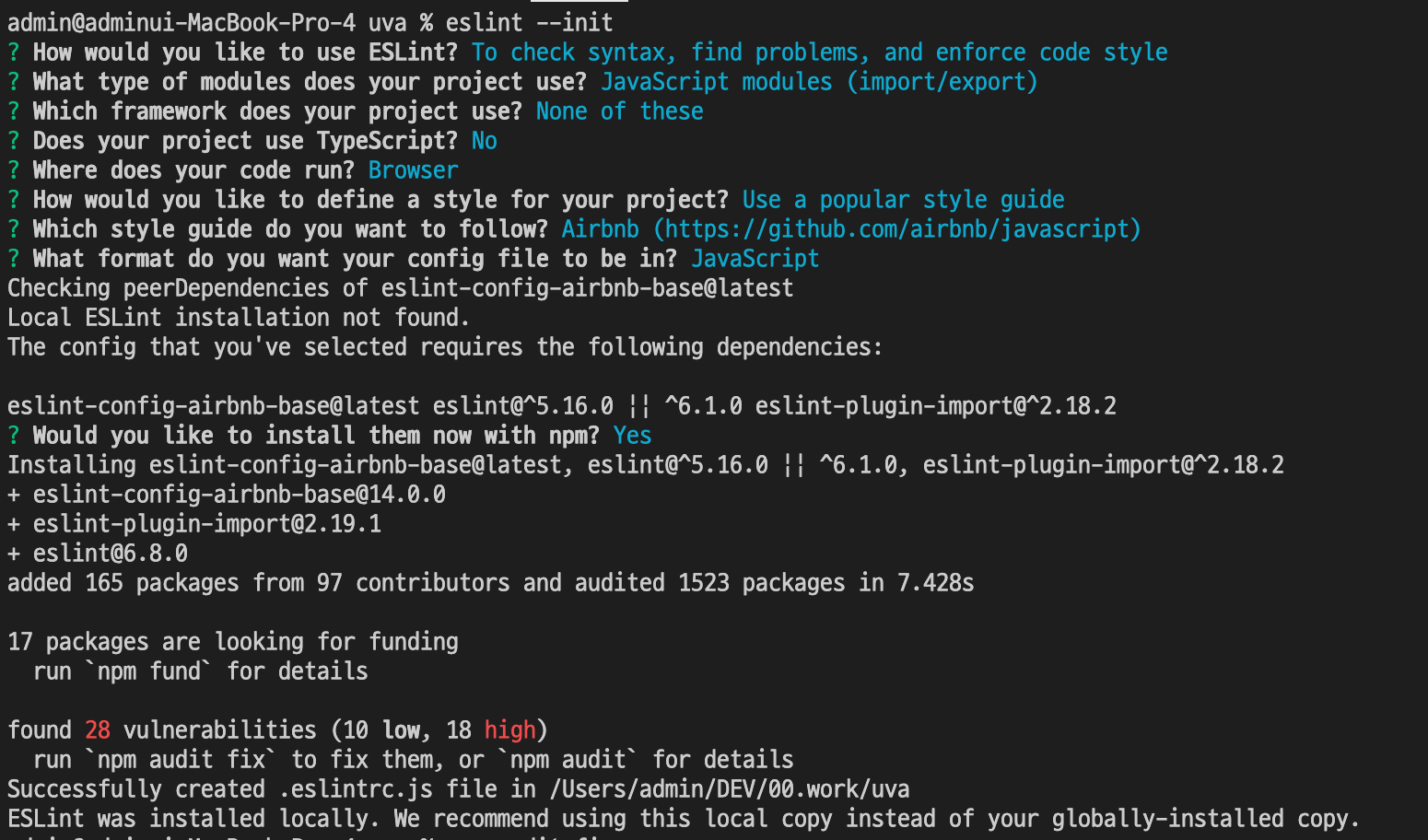
$ eslint --init해당 명령어를 입력하면, 어떤 설정을 사용할 것인지 물어봅니다.
나중에 수정이 가능하니 부담없이 자신이 사용하는 설정 위주로 선택 합니다.

설치가 완료 되면 .eslintrc.js 파일이 생성됩니다.
나중에 자신이 원하는 규칙이 있으면 rules에 입력하면 됩니다.
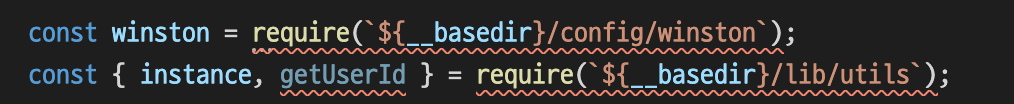
js 파일을 확인해보자

위의 그림과 같이 빨간 줄이 확인됩니다.
룰에 알맞게 수정하거나, 룰을 disable 처리 할 수 있습니다.
eslint 점검
eslint . 명령어를 이용하면 해당 프로젝트에서 발생한 모든 문제점을 파일 별로 표기해줍니다.
$ eslint . ... 여러 파일들 표기 /path/dir/getSunday.js 5:3 warning Unexpected console statement no-console 5:22 error Missing semicolon semi 8:3 error Expected space(s) after "if" keyword-spacing 8:31 error Missing space before opening brace space-before-blocks 12:1 error Block must not be padded by blank lines padded-blocks 12:2 error Missing semicolon semi 14:7 error 'getPreviousYear' is assigned a value but never used no-unused-vars 15:3 warning Unexpected console statement no-console 16:3 warning Unexpected console statement no-console 17:2 error Missing semicolon semi 19:18 error Newline required at end of file but not found eol-last ✖ 164344 problems (160511 errors, 3833 warnings) 113564 errors and 0 warnings potentially fixable with the `--fix` option.참고 자료
728x90'설치&설정 관련' 카테고리의 다른 글
harbor 설치 부터 kubernetes 연동까지! (0) 2020.06.23 Rancher로 Kubernetes 설치 & 관리 하기 (0) 2020.06.20 쿠버네티스 설치 yum 명령어에서 오류를 만났다. (0) 2020.06.18 aerobase 설치 삽질기 공유 (0) 2020.06.16 git 메시지 작성 도움말 (0) 2020.06.13